Get started with the Chicago Design System
The Chicago Design System is our new public identity for the City of Chicago and our residents. The Chicago Design System (CDS) is a guide to producing delightful information, services, and technology applications for people to use when interacting with the City of Chicago.
In addition, this is the first municipal design system built for the public and government use. This is a platform that allows people to express their personal, community, and civic pride in Chicago. It gives the City of Chicago clearer, more effective communications through a uniform identity people can recognize and trust.
The design system is made up of elements ilke our public mark, our new civic typeface, colors, secondary type families, and internet widgets. It includes the mark, document template, interactive prototypes, and the code to make a website. There’s also a set of recipes to use for human-centered design work on your project.
Everyone
Figma
The easiest way to get started is to use Figma, an interactive design tool. Visit https://www.figma.com/@chicago in a modern web browser, and use the files found there to make a public mark, a website, or your next tattoo.
Google Docs
The next easiest way to get started is to open a Google doc. Ah, a nice blank document with a couple fonts in there for you to put images in and type all over.
Now, you can turn on all our municipal typefaces and design away:


Resources
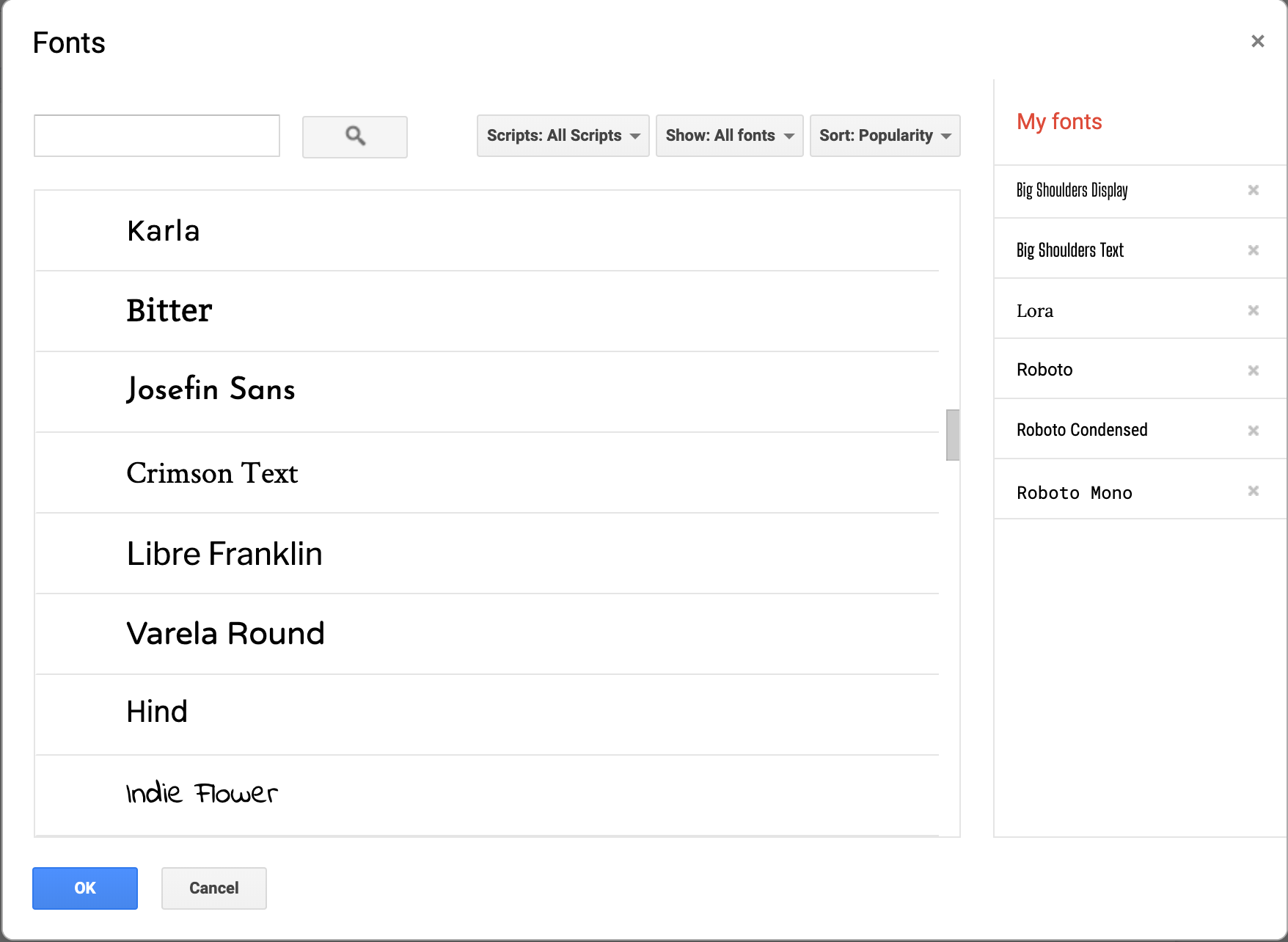
- Get Big Shoulders Display for large format, environmental prints: signage, billboards, banners, etc.
- Get Big Shoulders Text for all other display purposes.
- Get Roboto and Lora, the City’s sans serif and serif body typefaces.
- use the Figma files.
Resources
- Get Big Shoulders Display for large format, environmental prints: signage, billboards, banners, etc.
- Get Big Shoulders Text for all other display purposes.
- Get Roboto and Lora, the City’s sans serif and serif body typefaces.
CHISTAR Ligatures
To make an actual, honest-to-goodness Chicago Star in your typesetting, turn on discretionary ligatures in your app or CSS, and then type CHISTAR (in all caps). It’ll automatically replace with the star, sized correctly to fit the text.
Now, you can make ASCII art, or get tatooed with exactly the right Chicago Star.
=======
CHISTAR CHISTAR CHISTAR CHISTAR
=======
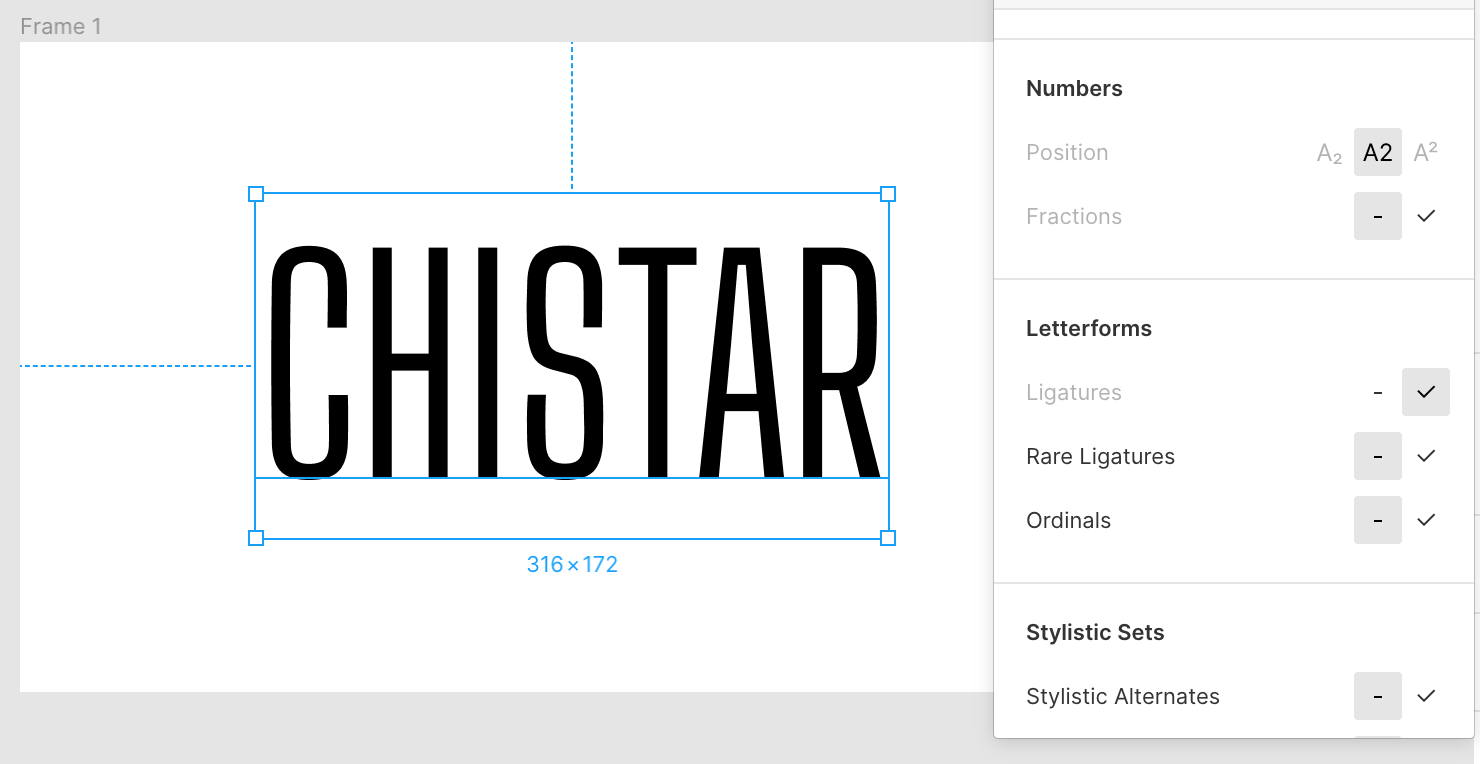
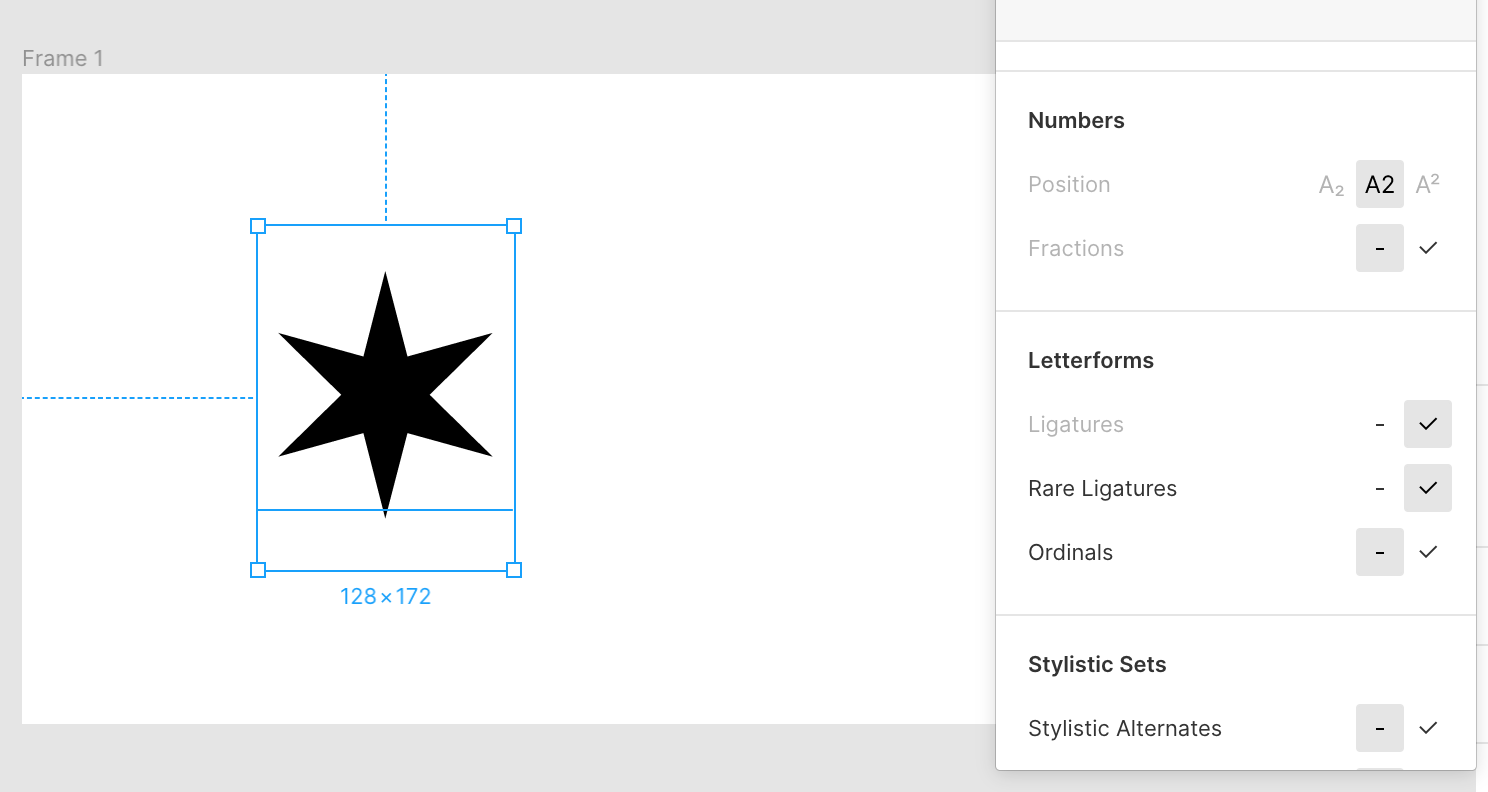
If that didn’t work, these images show the difference betweeen turning ligatures on and off. In this case, in Figma.
 Ligatures off, CHISTAR.
Ligatures off, CHISTAR.
 Ligatures on, our Chicago Star!
Ligatures on, our Chicago Star!
Here is an example Figma file.
Note: you cannot turn on ligatures in Google Docs. :(
Developers & Technology Partners
The Chicago Design System was built upon the United States Web Design System code and methods as a baseline. We are keeping the methods, but leaving the codebase. This site is a reference and a monument to that work, but in software you should always plan to throw one away, as Frederick Brooks advises.
This work began under different circumstances than its launch in many regards, and moving from prototype to production means embracing our community where they are. That’s Bootstrap 4. We are porting this Chicago Design System theme to this Bootstrap 4 based theme, which you can review live as we build it out.
In the mean time, there are example sites, and examples of us using it live all over chicago.gov, like the New Start program.
You can see all our different Jekyll-based machinations here.
City of Chicago Employees
For employees, fonts should already be installed on your computer. If not, font installation may require your ITSC or someone with administrator rights to install them on your machine. Like, “buy them donuts” a lot of installs. But, once you do that, you can access our City of Chicago internal style guide. Check it out for templates of all kinds to make your communication crisp.
If you are interested in using this work in a technology project today, see the Developers section, above, for current status. Ask your ITSC for help.
